In this approach, you create a separate GitHub repository in addition to the main one containing the text to contain only media such as images.
This approach is more suitable than store images inside the repository itself if you are going to have a lot of images.
When using this approach, you could of course just point directly to the final image URL, e.g. as in:
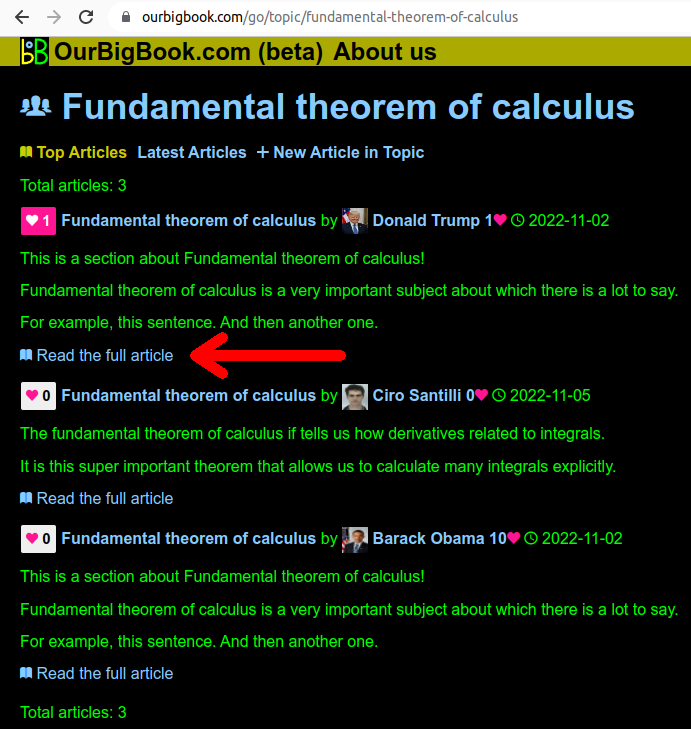
\Image[https://raw.githubusercontent.com/ourbigbook/ourbigbook-media/master/Fundamental_theorem_of_calculus_topic_page_arrow_to_full_article.png]which renders as:
but OurBigBook allows you use configurations that allow you to enter just the image basename: Fundamental_theorem_of_calculus_topic_page_arrow_to_full_article.png which we will cover next.In order to get this to work, the recommended repository setup is:The directory and repository names are not mandatory, but if you place media in
./main-repo/.git: main repository at github.com/username/main-repo./main-repo/data/media/.git/: media repository at github.com/username/main-repo-media, and wheredata/is gitignored.
data/media and name its repository by adding the *-media suffix, then ourbigbook will handle everything for you without any further configuration in media-providers.This particular documentation repository does have a different setup as can be seen from its ourbigbook.json. Then, when everything is setup correctly, we can refer to images simply as:
\Image[Fundamental_theorem_of_calculus_topic_page_arrow_to_full_article.png]{provider=github}which renders as:
In this example, we also needed to set {provider=github} explicitly since it was not set as the default image provider in our ourbigbook.json. In most projects however, all of your images will be in the default repository, so this won't be needed.provider must not be given when a full URL is given because we automatically detect providers from URLs, e.g.:\Image[https://raw.githubusercontent.com/ourbigbook/ourbigbook-media/master/Fundamental_theorem_of_calculus_topic_page.png]{provider=github}TODO implement:
ourbigbook will even automatically add and push used images in the my-tutorial-media repository for you during publishing!You should then use the following rules inside This way, even though the repositories are not fully in sync, anyone who clones the latest version of the
my-tutorial-media:- give every file a very descriptive and unique name as a full English sentence
- never ever delete any files, nor change their content, unless it is an improvement in format that does change the information contained of the image TODO link to nice Wikimedia Commons guideline page
*-media directory will be able to view any version of the main repository.Then, if one day the media repository ever blows up GitHub's limit, you can just migrate the images to another image server that allows arbitrary basenames, e.g. AWS, and just configure your project to use that new media base URL with the
media-providers option.The reason why images should be kept in a separate repository is that images are hundreds or thousands of times larger than hand written text.
Therefore, images could easily fill up the maximum repository size you are allowed: webapps.stackexchange.com/questions/45254/file-size-and-storage-limits-on-github#84746 and then what will you do when GitHub comes asking you to reduce the repository size?
Git LFS is one approach to deal with this, but we feel that it adds too much development overhead.