Previously, when clicking a link to an element that is present in the current page, the URL fragment would contain the full ID that element.
Now, only the ID relative to URL path shows.
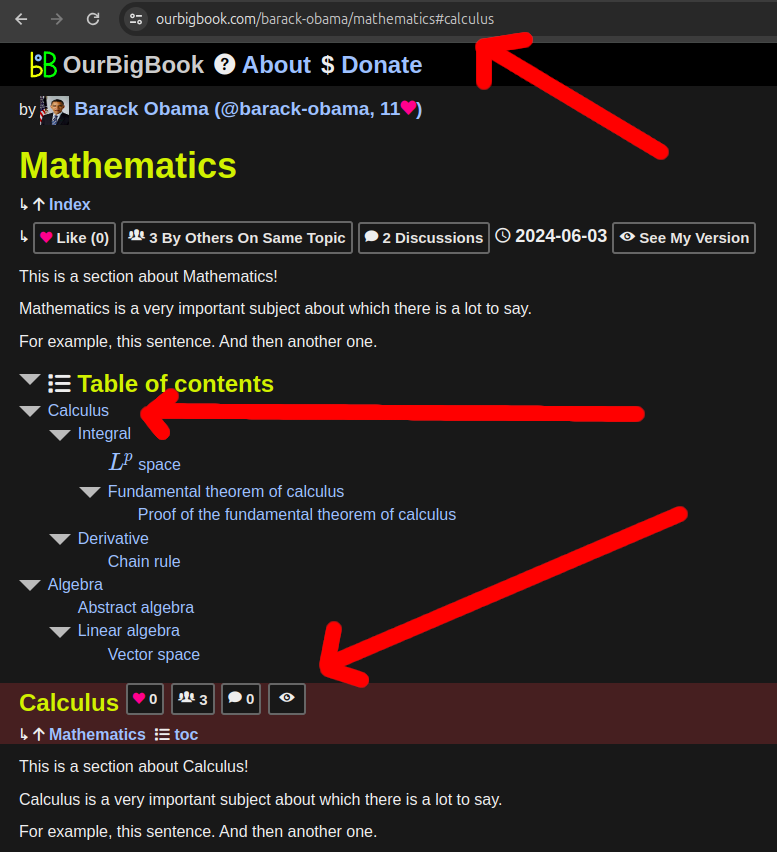
A very common use case for this is when clicking table of content items.
For exmple, from ourbigbook.com/barack-obama/mathematics, clicking the ToC item for "Calculus" would previously lead to ourbigbook.com/barack-obama/mathematics#barack-obama/calculus
After this change it leads just to: ourbigbook.com/barack-obama/mathematics#calculus, without repeating the "
#barack-obama part as it already appears in the URL path /barack-obama/mathematics.Short URLs were already used on Static website publishes, and weren't implemented on OurBigBook Web yet simply because this is hard. The reason this was much harder to implement on Web is that due to Dynamic article trees we can't know at render-time what the correct fragment will be, as it depends on what shows on the page or not.
And furthermore, articles by different users can appear on the same page due to topics.
The simple but not ideal solution that we were using up to now was to just have full IDs on every HTML element, make every a point to an absolute ID like
/barack-obama/mathematics, and then use JS effect to hack that to #barack-obama/mathematics if the element is in the page.What we did now is to take the Js hacks one step further, and actually replace the "long URLs" with short ones. This was not easy, partly because the browser interfaces are not amazing in that area, partly due to fighting with React. But we manage to get it working mostly well.
Announcements: